Early Nuxt 3 Review
What's new? Should we move to Nuxt 3? Here you'll find all the answers.
Hi again, everyone! In this article you'll find all the answers to all your questions about Nuxt 3. First of all, we'll talk about what updates we've seen so far in Nuxt 3.
It is currently in RC (release candidate) 4 and the stable release is delayed to July. As great as Vue.js is, it will fail to gain traction if it lags behind in framework features. This version may have a significant influence in driving its popularity.
Recently, Nuxt 3 has released a new release candidate version, and it is packed with many features. Not only to create performant web applications, but also to take the developer experience to a completely new level. Also Nuxt 3 has TypeScript support, which is fantastic.
Let's talk about the big deals seen so far
1. Auto Imports
Imports are a simple operation, but it's exhausting work when you work on different frameworks or especially on a project that has a different directory structure.
Nuxt 3 precisely solves that problem. We won’t need to add any import statements anymore. It will be worked out automatically by the engine. How will Nuxt know how to resolve those? They are based on a directory and naming structure.
1.1 Components
Let’s say we created a components/Foo.vue:
<template>
Foo
</template>
To use this component all we have to do is use it in our .vue template file matching the component file name.
<template>
<div>
<Foo />
</div>
</template>
How does that happen? Internally the engine creates everything in the .nuxt folder. We can inspect the .nuxt/components.d.ts and find our components definition there.
1.2 Dynamic Imports
What if we wanted to import that component in a Lazy way? It can be easily done by prefixing Lazy to the component Name.
<template>
<div>
<LazyFoo /> // component will be lazy loaded
</div>
</template>
1.3 Nested Components
What if the component is in a nested directory? We just have to amend the path directory to the component’s name. For example components/bar/foo.vue.
<template>
<div>
<BarFoo />
</div>
</template>
⚠️ It is recommended to name the component
components/bar/BarFoo.vuefor consistency though.
1.4 Client Specific Components
If you want to make that component Client only, you can use the ClientOnly wrapper.
<template>
<div>
<ClientOnly>
<LazyFoo />
</ClientOnly>
</div>
</template>
1.5 Explicit Imports
We can use explicit imports if needed by using the #components in this scenario.
import { Foo } from '#components';
2. The Server Engine aka Nitro
This new Nuxt version is driven by a new server engine known as Nitro. It is completely new and without legacy code.
What are its features?
- Cross-platform support for Node.js, Browsers, service-workers, and more: it makes the engine platform-agnostic
- Serverless support
- API routes: it is powered internally by the unjs/h3 project.
- Automatic code-splitting
- Hot module reloading
- Hybrid mode: granularly controlling how your pages are rendered.
Because it is platform independent and lightweight, it is extremely powerful. It not only means faster response times, but also the freedom to host the application anywhere we choose. We can now run our code right on the edge.
3. Documentation
First of all, documentation wasn't enough in beta of Nuxt 3. Right now its still incomplete but its enough for developer who familiar with Nuxt's older version. I honestly believe that if you didn't use Nuxt before and you want to start with Nuxt 3, you can wait for the stable version.
However, its has a few cool features. Like interactive examples that can be found here. Those have links to CodeSandBox or StackBlitz which its very cool.
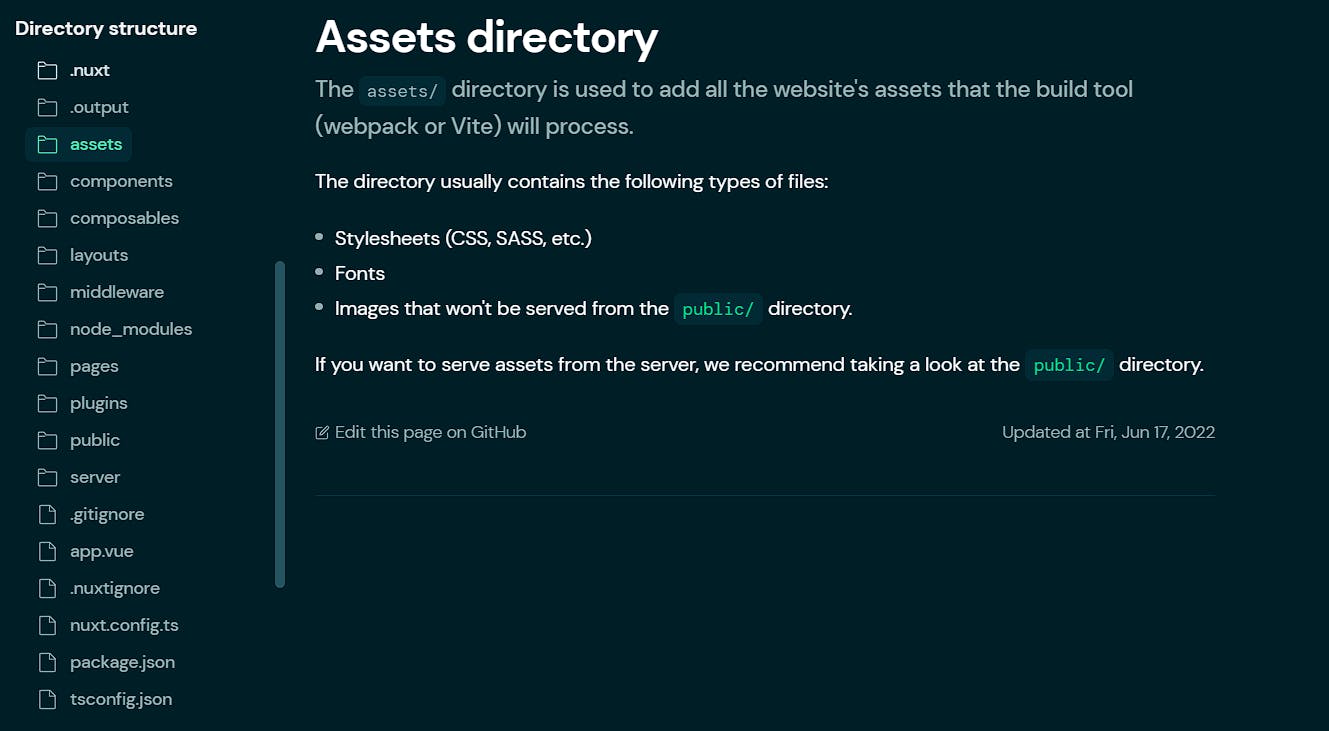
Also, it tells you how your directory structure should be and gives info about that folder or file.

Conclusion
So far, those are the most noticeable features of Nuxt 3. It also have so many features which I didn't talked about in this article. Maybe after stable release, we can review all good features.
In the conclusion if you didn't try Nuxt before and you don't know anything about Nuxt, try Nuxt 2 before using the new version. For who familiar with Nuxt, don't use it in large-scale apps because it's a fact that many repo haven't updated their packages to be compatible with Nuxt 3 but if you have a small-scale app like personal website and if you are not going to use so many dependencies, that is a good chance to try Nuxt 3. If you need an example for small-scale app, you can check my personal website here and source code here. If you want to use it in large-scale apps, in my opinion, wait for the stable release and the source code of other packages to be updated.
Also, if you have a large-scale Nuxt 2 app and you want to upgrade to Nuxt 3, DON'T upgrade. So many things have changed and you will probably spend a lot of time fixing all the issues. You can't possibly upgrade all of the packages in your app. By the way, it's up to you.
Except for these issues, Nuxt 3 is good enough, and the developer team will most likely continue to improve Nuxt 3.
Yes that was the my thoughts about Nuxt 3 so far. Thank you for reading, and I hope you enjoyed the content; if so, please show your appreciation by leaving an emoji or sharing with your friends.
If you want to keep up with me, you can find me on Twitter | LinkedIn or simply visit my website.
- Yusufcan Yılmaz

